Belangrijke benchmarks
Houd metrieken bij die ertoe doen
Elk bedrijf dat om merkbekendheid en SEO geeft, weet dat gebruikers op zoek zijn naar snel ladende websites voor een optimale gebruikerservaring.
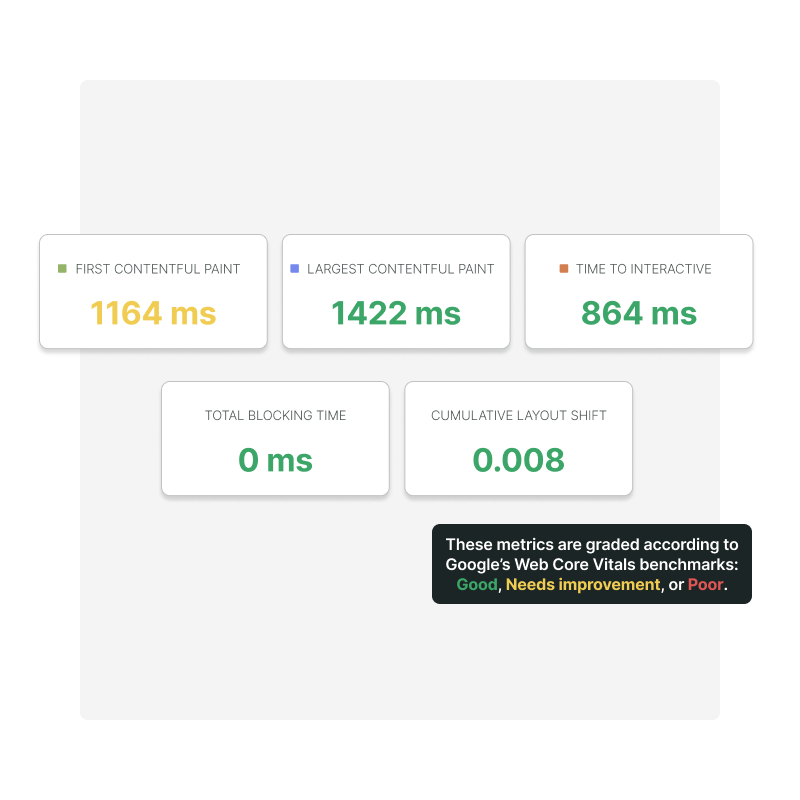
Uptrends monitort en rapporteert CWV metrieken in Full Page Check-controleregels. Gerapporteerde waarden kunnen worden geclassificeerd als Good, Needs improvement, of Poor op basis van Google’s prestatienormen. Het bijhouden van Core Web Vitals is essentieel voor betere paginarankings en om licht te werpen op de kwaliteit van de gebruikerservaring van uw website.

First Contentful Paint
First Contentful Paint (FCP) is een belangrijk gebruikersgericht CWV-kengetal omdat het de waargenomen laadsnelheid van de pagina meet. Met andere woorden, hoelang het duurt tijdens de laadtijdlijn van de pagina voordat gebruikers iets op het scherm zien gebeuren. Om een goede gebruikerservaring te bieden, moeten sites routinematig een FCP van 1,8 seconden of minder halen.
Largest Contentful Paint
Largest Contentful Paint (LCP) klinkt misschien abstract, maar het verwijst gewoon naar hoe snel betekenisvolle inhoud op uw pagina wordt geladen. Met name de tijd die nodig is om het grootste afzonderlijke element op de pagina weer te geven. Om te voldoen aan de normen voor gebruikerservaring van Google, moet pagina-inhoud in minder dan 2,5 seconden worden geladen. Alles wat langzamer is heeft invloed op uw LCP-score.
Time To Interactive
Het meten van Time To Interactive (TTI) is belangrijk omdat sommige sites de zichtbaarheid van inhoud optimaliseren ten koste van interactiviteit. Dit kan een frustrerende gebruikerservaring creëren: de site lijkt klaar te zijn, maar wanneer de gebruiker ermee probeert te interacteren, gebeurt er niets.
Total Blocking Time
Het kengetal Total Blocking Time (TBT) meet de totale tijd tussen de First Contentful Paint (FCP) en de Time to Interactive (TTI). Elke taak die meer dan 50 ms duurt, wordt als “geblokkeerd” beschouwd, wat gebruikers als traag of onbetrouwbaar zullen ervaren.
Cumulative Layout Shift
Ooit begonnen met het lezen van een online artikel en plotseling verandert de pagina? Cumulative Layout Shift (CLS) meet elke onverwachte lay-outverschuiving die optreedt tijdens de levensduur van de pagina. Als pagina-elementen te veel verschuiven terwijl een gebruiker ermee probeert te interacteren, leidt dit tot een slechte gebruikerservaring.
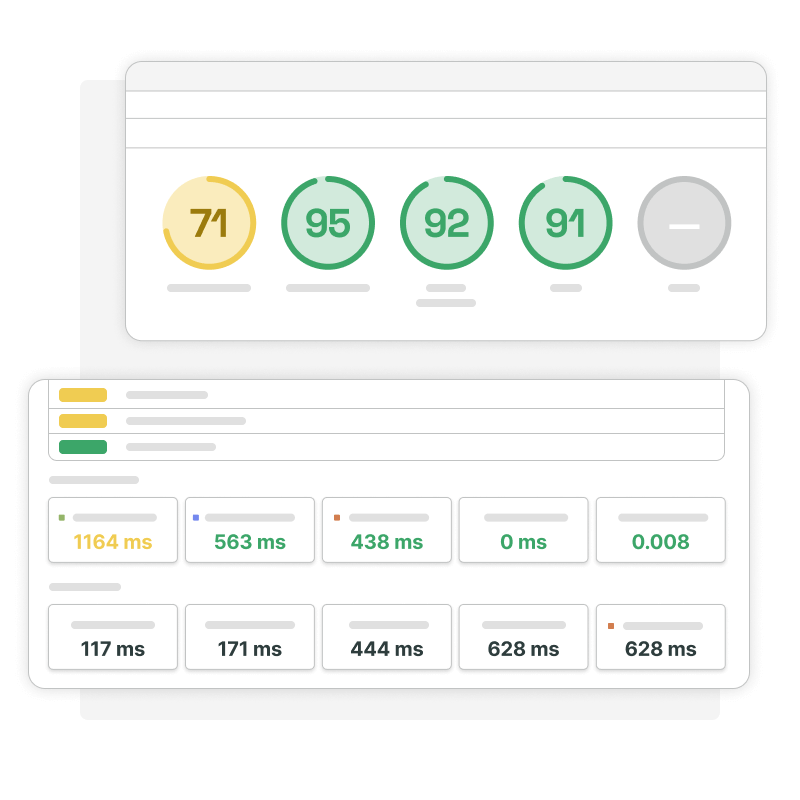
Ontvang metingen die verder gaan dan Lighthouse
Lighthouse gebruikt een andere meettechniek dan Uptrends, die een browser gebruikt om de website te bezoeken, net zoals gebruikers dat zouden doen. Het doel is immers om data over de gebruikerservaring te verzamelen. Maar om de volgende redenen kan Lighthouse' Core Web Vitals metingen verschillen van Uptrends:
- Lighthouse voert eerst een warming-up uit en bezoekt de site meerdere keren om een gemiddelde te bepalen.
- Lighthouse activeert bepaalde user input checks niet, wat onze meettechniek en normale gebruikers wel doen.
- Langzamere verbindingen worden gesimuleerd met bandbreedtebegrenzing.

Monitor vanaf 229 controlestations
Ons wereldwijde netwerk van controlestations gebruikt de nieuwste versie van de Chrome-browser voor performancecontroles, zodat u uw Core Web Vital-metrieken (en gebruikerservaring) van over de hele wereld nauwgezet in de gaten kunt houden.
Houd 24/7 een oogje in het zeil
FPC-controleregels kunnen elke 5 minuten een controle uitvoeren. Onze native controles meten de performance rechtstreeks in de browser, waardoor deze zo natuurlijk mogelijk functioneert. Geen handmatige controles meer met Google Lighthouse.
Krijg een volledig beeld
Inspecteer de prestaties van uw website met gedetailleerde watervalrapporten, waarin u laadtijden op elementaire basis kunt inspecteren, samen met aangepaste schermgroottes, simuleren van mobiele devices met bandbreedtebegrenzing en meer!
Tijdlijn van screenshots
Bekijk hoe uw pagina wordt ingeladen met onze filmstrip
De mogelijkheid om een reeks screenshots van de browser te visualiseren, die precies laten zien hoe de pagina er op verschillende punten tijdens het laadproces uitzag, is als het vinden van monitoringgoud.
Met tijdlijn screenshots, ook wel filmstrip genoemd, ziet u precies waar afbeeldingen niet worden geladen of wanneer foutieve scripts de rest van de pagina afremmen.

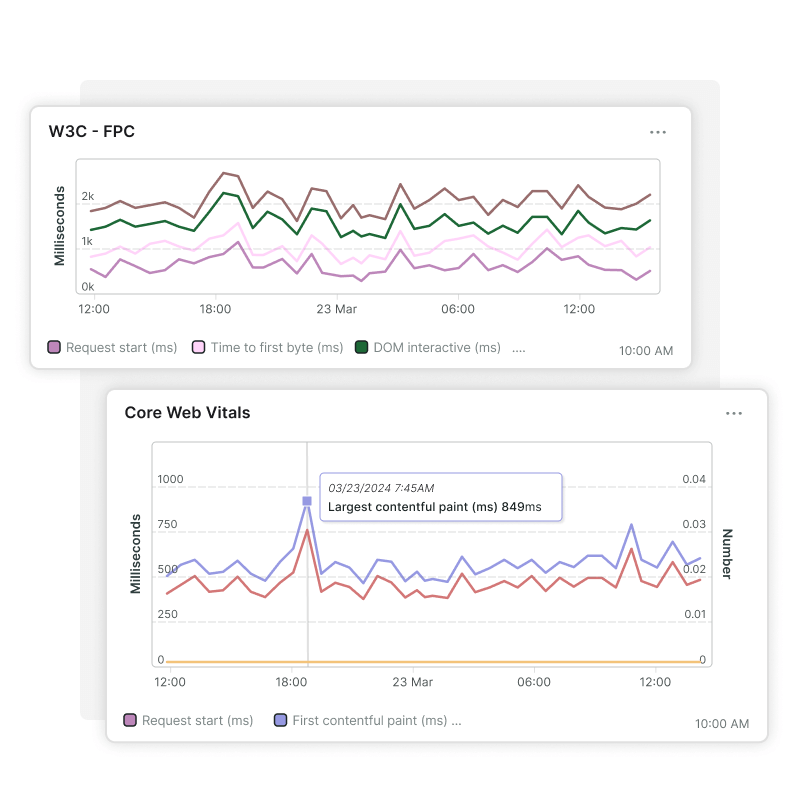
CWV en W3C combineren
Bekijk CWV- en W3C-timing metrieken
Behalve de Web Core Vitals van Google, kan Uptrends’ Full Page Check ook een subset van W3C-metrieken voor navigatietijden naast elkaar in uw dashboard weergeven. W3C-metrieken bestaan uit:
- Request start
- Time to first byte
- DOM interactive
- DOM completed
- Load event

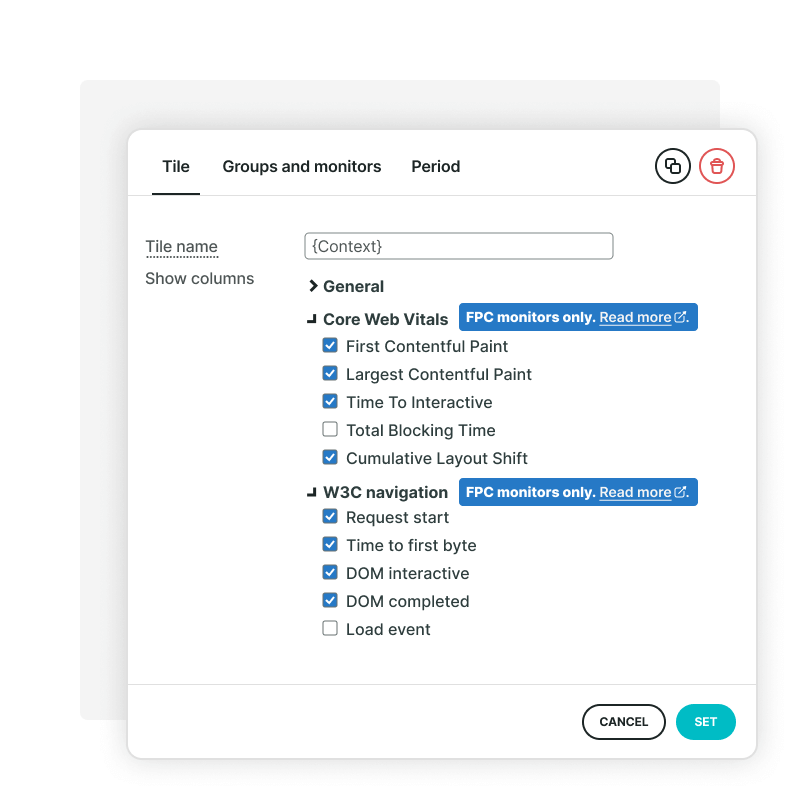
Full Page Check metrieken in aangepaste tegels
De controleregel Full Page Check met het browsertype Chrome met extra kengetallen meet extra data voor Core Web Vitals- en W3C-navigatietijden. Deze data kunnen nu op dashboards worden weergegeven in een aangepaste rapporttegel van het type Eenvoudige lijst/grafiek.

Begin met het monitoren van uw Core Web Vitals
Deze cruciale benchmarks moeten worden gemonitord. Laat uw pagina performance u niet belemmeren. Probeer Uptrends nu 30 dagen gratis. Zonder verplichting en er is geen creditcard vereist.
Start een gratis proefperiode