Paginasnelheid is de hoeveelheid tijd tussen de request van de browser om een pagina en het moment waarop de browser de verwerking en weergave van de inhoud heeft voltooid. Veel factoren beïnvloeden de snelheid van een bepaalde pagina, waaronder hoeveelheid en type inhoud, de afstand die de data afleggen, verbindingstype, apparaat, besturingssysteem en browser.
Waarom zou ik me druk maken over paginasnelheid?
Als u of uw bedrijf een website publiceert, doet u dat om mensen te beïnvloeden iets te doen: inhoud consumeren, een aankoop doen, uw applicatie gebruiken, uw fysieke locatie bezoeken of uw merk positief bekijken. Uw paginasnelheid beïnvloedt de gebruikersperceptie, en als uw pagina langzaam laadt, bent u ze kwijt voordat uw pagina klaar is met laden. Na 3 seconden bent u 45 procent van uw bezoekers kwijt. Een afname van paginasnelheid van slechts 500 milliseconden is alles wat nodig is om de perceptie van mensen van een site, het merk en zijn producten (Tammy Everts, Time is Money) negatief te beïnvloeden. Uw paginasnelheid kan uw doelen ondermijnen en uiteindelijk de inkomsten verminderen.
Welke factoren hebben invloed op mijn paginasnelheid?
Elke beslissing die u over uw website neemt, heeft invloed op de paginasnelheid. Als u over de hele linie de juiste keuzes maakt, heeft dit invloed op de ervaring van de gebruiker op uw pagina.
Hoe beïnvloedt websitehosting paginasnelheid?
Het kiezen van de juiste host voor uw website is essentieel voor een hoogwaardige gebruikerservaring. Overweeg uw opties op basis van het type inhoud en het verwachte websiteverkeer.
Gedeelde webhosting: de minst dure optie, gedeelde webhosting betekent dat uw site een fysieke server deelt met andere websites. Activiteit op de andere sites die de server delen, kan bandbreedte en serverbronnen verbruiken, waardoor de levering van uw inhoud wordt vertraagd.
Virtuele private servers: een stap hoger dan gedeelde hosting, met virtuele private servers krijgt uw website een eigen virtuele server. Uw site kan zich op dezelfde machines bevinden als andere sites, maar ze delen geen besturingssysteem waardoor de site sneller en schaalbaarder is.
Cloudhosting: deze optie is vergelijkbaar met virtuele private servers, behalve dat bij cloudhosting uw site zich op meerdere verschillende servers kan bevinden, waardoor de site betrouwbaarder is en verkeerspieken minder invloed hebben op de performance.
Dedicated hosting: de duurste optie, met dedicated hosting hebt u volledige controle over de site-infrastructuur. Aangezien alleen uw site de server gebruikt, hoeft u zich geen zorgen te maken over het wegvallen van bronnen vanwege concurrentie van andere websites op de server.
Ziet u performanceproblemen op uw site, neem dan contact op met uw provider. In sommige gevallen moet u uw site mogelijk verplaatsen naar een andere provider met een betere service level agreement of uw hostingplan upgraden.
Hoe beïnvloedt inhoud mijn paginasnelheid?
Inhoud kan de meeste impact hebben op uw paginalaadtijd. Vaak zijn de oplossingen voor snelheidsoptimalisatie snel, en de impact van optimalisaties is enorm.
- Optimaliseer afbeeldingen: verklein de bestandsgrootte van afbeeldingen door afbeeldingen te versturen met de juiste afmetingen en de juiste resolutie voor het scherm van de gebruiker.
- Schakel compressie in: als u op de server compressie inschakelt, worden de bestandsgrootten zoveel mogelijk verminderd voordat ze naar de browser worden verstuurd.
- Verwijder dead code en CSS: verwijder alle ongebruikte code uit uw CSS- en scriptbestanden. Deze overblijfselen verlagen de paginasnelheid door verbruik van downloadbandbreedte en browserverwerking.
- Gebruik browserhints: laat de browser inactieve tijd gebruiken om vooraf inhoud op te halen (prefetch) en vooraf verbinding te maken met bronnen (preconnect) die de browser waarschijnlijk snel nodig heeft. Lees meer.
- Gebruik asynchroon laden: u kunt inhoud en scriptbestanden die niet nodig zijn in het zichtbare gedeelte van de initiële weergave asynchroon laden (lazy loading). Door in te stellen dat bronnen asynchroon worden gedownload, kan de browser inhoud op de achtergrond downloaden terwijl het zichtbare deel van de pagina wordt weergegeven.
- Verminder het aantal requests: elke request van uw pagina om bronnen voegt tijd toe aan uw paginasnelheid. Het consolideren van scriptbestanden, CSS-bestanden, het gebruik van image-sprites en het cachen van vaak benodigde bronnen in de browser, vermindert het aantal rounstrips dat nodig is om uw pagina te laden.
De bovenstaande lijst bevat slechts een paar van de dingen die u met uw inhoud kunt doen om de paginasnelheid te verbeteren. Onze gratis tool, de Website Speed Test, kan u geprioriteerde optimalisatieaanbevelingen geven die uw paginasnelheid zullen verbeteren.
Hoe beïnvloedt gebruikerslocatie de paginasnelheid?
Vertraging vanwege de locatie van de gebruiker is vaak dodelijk voor paginasnelheid. Hoe verder inhoud moet reizen, hoe langer het duurt om die eerste byte te ontvangen en hoe langzamer de paginasnelheid. Door uw inhoud fysiek dicht bij uw gebruikers te plaatsen, verbetert de paginasnelheid. Het gebruik van Content Delivery Networks (CDN’s) kan de paginasnelheid verbeteren (controleer uw CDN-snelheid).
Hoe beïnvloedt het verbindingstype de paginasnelheid?
U hebt geen controle over de verbinding van de gebruiker. Lokale internetinfrastructuur en gebruikerskeuzes, zoals 3G draadloos of breedband, lijken misschien onoverkomelijke hindernissen voor het verbeteren van de paginasnelheid voor die gebruikers. Echter, het schalen van inhoud op basis van het verbindingstype en de locatie van de gebruiker kan de paginasnelheid verbeteren.
Welke invloed heeft browserkeuze op de paginasnelheid?
Gebruikers gebruiken een verscheidenheid aan browsers en hun versies. Elke nieuwe release belooft een snellere ervaring. En browseruitgevers komen deze beloften na door aan te passen hoe de browsers dingen doen, zoals hoe ze geheugen of CPU-verwerking gebruiken. Als u weet hoe uw pagina presteert met populaire browsers, kunt u betere beslissingen nemen die de paginasnelheid beïnvloeden.
Hoe beïnvloedt apparaatkeuze de paginasnelheid?
Veel merken hebben heel lang gedacht dat het prima was dat hun pagina langzamer laadde op mobiel. Maar gebruikers verwachten nu dezelfde geweldige snelheid op hun mobiele apparaten als op hun desktop, en Google verwacht ook geweldige mobiele prestaties.
Het rangschikkingsalgoritme van Google is een voortdurend veranderend organisme en Google geeft alleen hints over de factoren die een rol spelen bij uw paginarangschikking. Wel zegt Google dat mobiele performance een rol speelt. Google test paginasnelheden van sites door een snelle mobiele 3G-verbinding te simuleren. Hoe goed de site het doet in de tests van Google, bepaalt mede welke sites het hoogst in de ranglijst komen. Een lage paginasnelheid kan de toegang versperren tot de felbegeerde nummer één in de Google-zoekresultaten.
Meet uw paginasnelheid
Voordat u uw paginasnelheid kunt verbeteren, moet u de huidige snelheid weten. Met Uptrends’ gratis Website Speed Test tool krijgt u uitgebreide website performance-statistieken en zelfs tips over hoe u uw paginasnelheid kunt verbeteren.
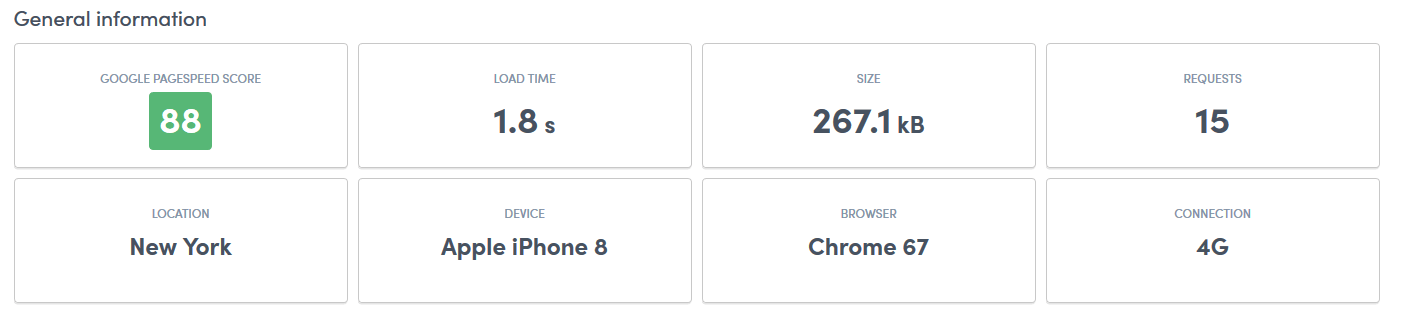
Met deze tool kunt u verschillende browsers gebruiken voor uw testen en verschillende apparaten en verbindingssnelheden simuleren. U kunt bovendien vanuit verschillende regio’s testen, bijvoorbeeld New York of Amsterdam.
-
Google Insights PageSpeed-score. Google kijkt bij het bepalen van uw score niet alleen naar de downloadsnelheid. Google bekijkt ook hoe goed u hebt geïmplementeerd wat Google als best practices beschouwt, zoals het gebruik van compressie. Meer informatie over Google PageSpeed Insights.
-
Laadtijd: dit is uw paginasnelheid. De hoeveelheid tijd die nodig was om uw pagina te laden van request tot volledig geladen.
-
Requests: het totale aantal requests voor bronnen dat is gedaan.
-
Paginagrootte: de totale grootte van de pagina in kilobytes.

-
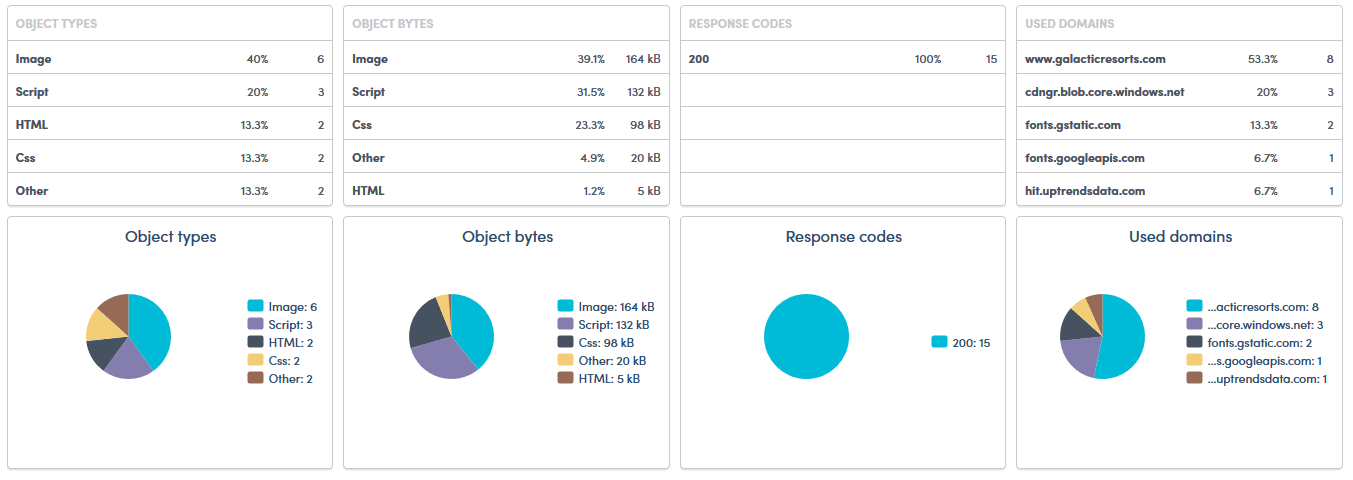
Verdeling van pagina-elementen: welk percentage van de totale pagina-inhoud bestaat uit elementen zoals afbeeldingen, HTML-bestanden, scripts en CSS.

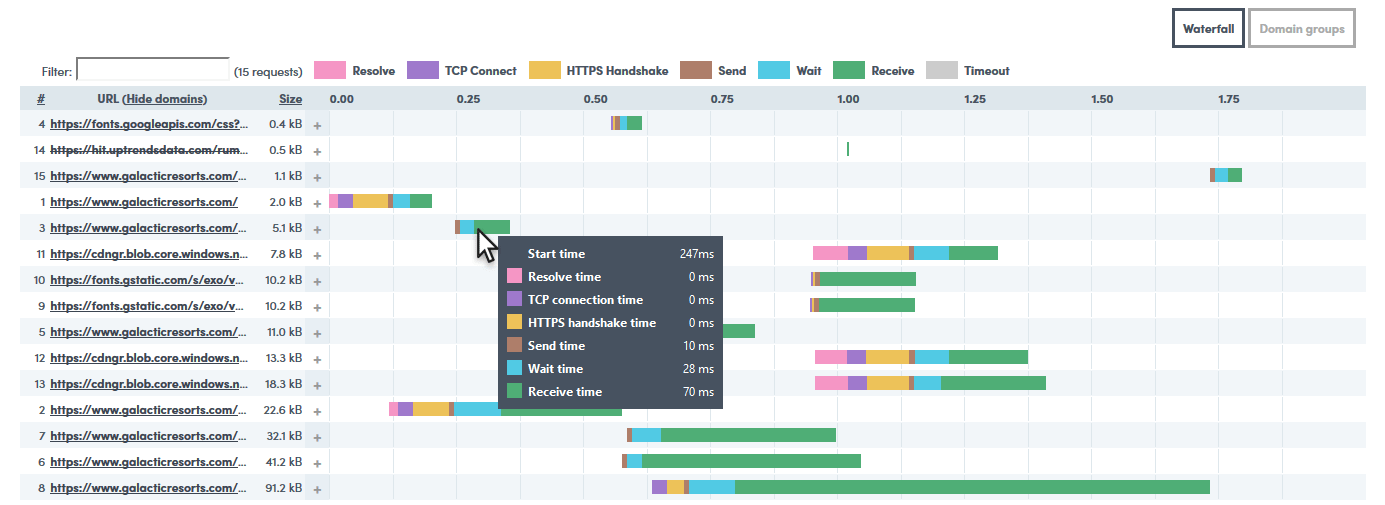
- Voortgang van het laden van pagina’s: de waterval splitst elke request op en geeft u de tijden voor de resolve, connect, handshake, verzenden en wachten van elk element. U kunt snel zaken zien als blokkerende elementen, falende elementen en knelpunten in de performance.

Automatiseer uw paginasnelheidstests
Net als de meeste sites, veranderen uw pagina’s waarschijnlijk vaak, en het toevoegen en verwijderen van pagina-elementen kan een goede paginasnelheid snel verknallen. Iets simpels als de introductie van één niet-geoptimaliseerde afbeelding kan de paginasnelheid flink vertragen. Als u continu weet wat uw paginasnelheid is, kan dat u gemoedsrust geven, en de rapportage kan u helpen bij het identificeren van performancepieken waarvan u anders niet zou weten. Website Performance Monitoring houdt u voortdurend op de hoogte van uw paginasnelheid.
Krijg paginasnelheden van uw gebruikers terwijl ze op uw site navigeren
Hoewel het altijd een goed idee is om synthetische web performance monitoring te gebruiken om uw paginasnelheid proactief in de gaten te houden, kan Real User Monitoring (RUM) u gedetailleerde informatie geven over daadwerkelijke gebruikerservaringen op uw site. Een klein scriptbestand houdt de paginasnelheid bij terwijl de pagina wordt geladen in de browser van de gebruiker. RUM verzamelt de data over de paginasnelheid samen met de locatie, het apparaat, het besturingssysteem en de browser van uw bezoeker. Met als resultaat waardevolle geaggregeerde gebruikersdata die u kunt filteren om data te bekijken op basis van elke variatie van de variabelen van de gebruikersomgeving. U krijgt ook een gedetailleerde uitsplitsing van hun ervaringen, zodat u kunt zien hoe uw pagina het deed wat betreft tijd tot eerste byte (TTFB), DOM-duur (Document Object Model) en downloadtijd.
Kernpunten
- Paginasnelheid is de hoeveelheid tijd die nodig is vanaf de request tot de pagina volledig in de browser is geladen.
- Paginasnelheid beïnvloedt de manier waarop gebruikers denken over een merk en zijn producten en diensten.
- Gebruikers verwachten dezelfde performance op zowel mobiel als desktop.
- Lage paginasnelheden verhogen de bouncepercentages.
- Paginasnelheid is belangrijk voor SEO.
- Paginasnelheid is een van de factoren die Google gebruikt voor paginarangschikking.
- Uw webhosting-service en -type kunnen paginasnelheid beïnvloeden.
- U kunt de paginasnelheid snel verbeteren met enkele simpele optimalisaties, zoals het controleren van de bestandsgrootte van afbeeldingen en het verwijderen van dead code.
- Paginasnelheid kan door meerdere factoren snel veranderen. Synthetische website performance monitoring kan performancevertragingen vastleggen die u anders misschien niet zou merken.
- U kunt alleen goede beslissingen nemen over inhoud en infrastructuur als u referentiedata en performancetrends hebt.
Probeer Uptrends gratis
Ontdek hoe Website Monitoring van Uptrends u kan helpen zelf uw SSL-certificaten, DNS, FTP en meer te monitoren met een gratis proefperiode van 30 dagen. U hebt geen creditcard nodig!
Ga meteen aan de slag