Google heeft de Core Web Vitals gedefinieerd als een standaardset kengetallen om de gebruikerservaring van een webpagina te meten.
Browser- en transactie-controleregeltypes meten en rapporteren de Core Web Vitals. Aangezien dit soort data beschikbaar is, is het zinvol om deze nader te bekijken en te gebruiken voor het signaleren van fouten wanneer een bepaalde drempel wordt bereikt. Daarom maken de condities voor Core Web Vitals deel uit van de Foutcondities.
Houd er rekening mee dat verschillende controleregeltypes verschillende foutcondities bieden. Raadpleeg de tabel in Welke foutcondities zijn beschikbaar? om erachter te komen welke opties beschikbaar zijn voor bepaalde controleregeltypes.
De foutcondities met betrekking tot Core Web Vitals worden hieronder uitgelegd.
De foutconditie voor Core Web Vitals definiëren
Om deze foutconditie te definiëren:
-
Ga naar .
-
Klik op de naam van de controleregel om deze te bewerken.
-
Open het tabblad Foutcondities.
-
Vouw de sectie Core Web Vitals controleren uit door op de pijl ervoor te klikken.

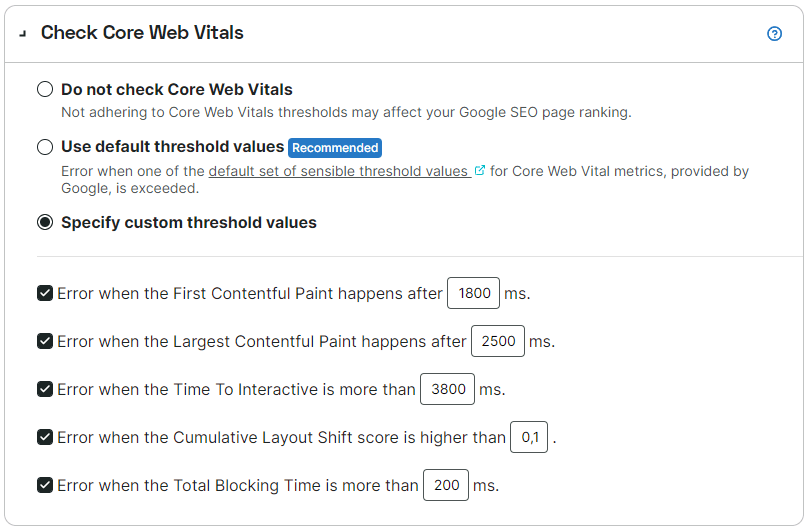
U kunt nu kiezen om Core Web Vitals niet te controleren, de aanbevolen (standaard) grenswaarden te gebruiken of uw eigen standaardwaarden op te geven. De keuzes worden hieronder uitgelegd.
-
Als u klaar bent met het instellen van de drempelwaarden, klikt u op de knop .
Standaard grenswaarden gebruiken (aanbevolen instelling)
Google beschrijft de prestatiestatus van uw website aan de hand van drie statussen: goed, verbetering nodig en slecht. Met Uptrends kunt u een fout signaleren zodra de status ‘verbetering nodig’ is bereikt. Uptrends gebruikt de benchmarkwaarden die Google definieert, momenteel zijn deze:
First Contentful Paint: 1,8 seconden
Largest Contentful Paint: 2,5 seconden
Time to Interactive: 3,8 seconden
Cumulative Layout Shift: 0,1
Total Blocking Time: 0,2 seconden (200 ms)
Als u de optie Standaard grenswaarden gebruiken kiest, wordt er een fout gegenereerd wanneer ten minste één van de benchmarkwaarden wordt overschreden.
Eigen standaardwaarden opgeven
Als de standaard grenswaarden om welke reden dan ook niet voor u werken, kunt u altijd nog uw eigen grenswaarden instellen. Kies de optie Geef eigen standaardwaardes op. Schakel dan de foutconditie voor bepaalde statistieken in door het selectievakje aan te vinken en een waarde in te voeren. De oorspronkelijke waarde is de standaard grenswaarde (aanbevolen), die u kunt wijzigen door uw eigen waarde in te voeren.
Voor statistieken waarvoor u geen foutconditie wilt instellen, schakelt u het selectievakje vóór de regel gewoon uit.
De grenswaarden komen overeen met de Core Web Vitals-statistieken zoals hieronder beschreven.
Maximale tijd tot First Contentful Paint (FCP)
Gebruik deze foutconditie om een maximum in te stellen voor hoelang het mag duren voordat de browser begint met het weergeven van delen van de pagina die de gebruiker in eerste instantie ziet. Als de gebruiker geen tijdige visuele feedback krijgt over het laden van de pagina, kan dit van invloed zijn op de ervaring van een gebruiker die interacteert met uw website.
Maximale tijd tot Largest Contentful Paint (LCP)
Met deze foutconditie stelt u een maximum in voor hoelang het mag duren voordat de browser de belangrijkste inhoud van de pagina kan weergeven. Als de gebruiker langer dan verwacht moet wachten tot het grootste deel van de inhoud is geladen, kan dit zijn ervaring beïnvloeden.
Maximale Time To Interactive (TTI)
U kunt dit gebruiken om een maximum in te stellen voor hoelang het mag duren voordat de pagina reageert op gebruikersinteracties. Als dit te lang duurt, moet de gebruiker wachten tot de pagina is geladen voordat de pagina uiteindelijk reageert op zijn invoer.
Maximum Cumulative Layout Shift (CLS)
De Cumulative Layout Shift (CLS) meet visuele stabiliteit door te controleren of er een onverwachte verschuiving van pagina-elementen plaatsvindt tijdens het laden van de pagina. Gebruik deze foutconditie om te verzekeren dat de gebruiker geen hinder ondervindt van elementen die op uw pagina verschuiven als gevolg van bijvoorbeeld laat/asynchroon laden van video’s.
Maximale Total Blocking Time (TBT)
Stel deze foutconditie in om een maximum op te geven voor hoelang het laden van de pagina in de browser kan worden geblokkeerd vanwege het wachten tot verbindingen beschikbaar komen, scripts zijn uitgevoerd of het renderen is voltooid. Als de gebruiker moet wachten om met de pagina te interacteren doordat zijn browser te lang wordt geblokkeerd, beïnvloedt dit de ervaring van het gebruik van uw website.