Verbeter sitegezondheid met Core Web Vitals
Verzamel belangrijke inzichten in de CWV-gezondheid (Core Web Vitals) van uw website met Google Chrome. Uptrends' gratis CWV-tool rapporteert kritieke gegevens zoals Google PageSpeed Score en kan performance-verbeteringen voorstellen.
Besteed tijd aan het repareren van niet-geoptimaliseerde pagina’s en het verbeteren van SEO in plaats van het interpreteren van ongeorganiseerde data. Uptrends rapporteert uw Google Core Web Vitals en W3C Kengetallen voor navigatietijden in visueel aantrekkelijke en kleurrijke watervalrapporten en tijdlijn screenshots.

Test op CWV Kengetallen die er het meest toe doen
Gebruikers vinden websites die vindbaar zijn. Dat spreekt voor zich. Maar de vindbaarheid van uw site wordt bepaald door verschillende SEO-factoren, waaronder Core Web Vitals. Uptrends' CWV-test biedt resultaten voor belangrijke load events zoals Largest Contentful Paint (LCP), First Input Delay (FID) en Cumulative Layout Shift (CLS) — de grote drie van Google.
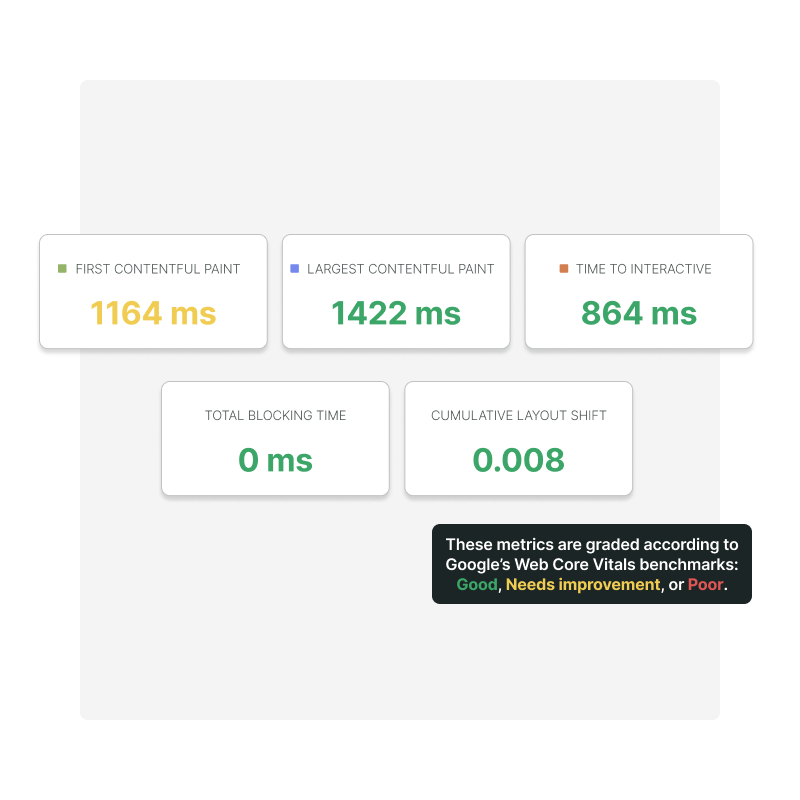
Uptrends' CWV-tool rapporteert ook non-core kengetallen, zoals Time to Interactive (TTI) en Total Blocking Time (TBT), zoals in de performance-rapporten van Lighthouse, en W3C-timingkengetallen. De combinatie van deze kengetallen biedt een uitgebreid en duidelijk beeld van de gebruikerservaring en kritieke SEO-data, aangezien meer dan 85% van de wereldwijde zoekopdrachten via Google worden gedaan.

Largest Contentful Paint
Largest Contentful Paint (LCP) klinkt misschien erg abstract, maar het verwijst gewoon naar hoe snel betekenisvolle inhoud op uw pagina wordt geladen. Met name de tijd die nodig is om het grootste afzonderlijke element op de pagina weer te geven. Om te voldoen aan de normen voor gebruikerservaring van Google, moet pagina-inhoud in minder dan 2,5 seconden worden geladen. Alles wat langzamer is heeft invloed op uw LCP-score.
First Input Delay
First Input Delay (FID) meet de tijd die een browser nodig heeft om te reageren op de eerste interactie van een sitebezoeker met de site terwijl de site wordt geladen, ook wel Input Latency genoemd. Gebruikersinteractie kan van alles zijn, van het tikken op een knop, het indrukken van een toets, het klikken op een koppeling en de resulterende respons. FID meet ook andere soorten interacties, zoals tekstinvoergebieden, dropdownmenu’s en selectievakjes.
Cumulative Layout Shift
Bent u ooit begonnen met het lezen van een online artikel en er plotseling iets veranderde op de pagina? Cumulative Layout Shift (CLS) meet elke onverwachte lay-outverschuiving die optreedt tijdens de levensduur van de pagina. Als pagina-elementen te veel verschuiven terwijl een gebruiker ermee probeert te interacteren, leidt dit tot een slechte gebruikerservaring.
Time To Interactive
Het meten van Time To Interactive (TTI) is belangrijk omdat sommige sites de zichtbaarheid van inhoud optimaliseren ten koste van interactiviteit. Dit kan tot een frustrerende gebruikerservaring leiden: de site lijkt klaar te zijn met laden, maar wanneer de gebruiker ermee probeert te interacteren, gebeurt er niets.
Total Blocking Time
Het kengetal Total Blocking Time (TBT) meet de totale tijd tussen de First Contentful Paint (FCP) en de Time to Interactive (TTI). Elke taak die meer dan 50 ms duurt, wordt als ‘geblokkeerd’ beschouwd, wat gebruikers als traag of onbetrouwbaar ervaren.
Test CVW op mobiele apparaten
Google rangschikt uw pagina op mobiele snelheid, en mobiele internetgebruikers zijn desktopgebruikers voorbijgestreefd met bijna 15 miljard apparaten. Krijg CWV mobiele-performanceresultaten voor 3G en 4G. Als u niet weet welke bandbreedteverbinding door uw provider wordt ondersteund, selecteer dan ‘niet begrensd’ in het keuzemenu.
Krijg dezelfde kengetallen met de gratis CWV-tool die worden gerapporteerd door de desktoptest met behulp van de Chrome-browser. Maak een keuze uit tientallen ondersteunde apparaten en verschillende draadloze bandbreedtes. We hebben de meest populaire apparaten ingebouwd voor uw tests — en we voegen er nog steeds meer toe.

Tijdlijn van screenshots
Visualiseer zeer gedetailleerde data met de FPC filmstrip
Het uitzoeken van ongesorteerde, ongeordende data is een tijdrovende en amper productieve manier om performancegegevens van websites te analyseren en te presenteren voor het verbeteren van SEO-resultaten. U heeft een optimale visualisatie nodig.
Weet precies hoe de pagina eruitzag op verschillende punten tijdens het laadproces. Tijdlijn screenshots, filmstrip genoemd, verschaffen de duidelijkheid die u nodig heeft om specifieke impactgebieden te identificeren, zodat uw team snel problemen met de performance van webpagina’s kan diagnosticeren en actie kan ondernemen.

Wereldwijde monitoring
Check CWV-resultaten in honderden wereldwijde locaties
Met de gratis CWV-tool kunt u kiezen uit tien wereldwijde locaties ( meld u aan en krijg toegang tot 229 controlestations). We plaatsen onze controlestations in of nabij de steden waar uw gebruikers wonen, zodat u performancedata krijgt die de ervaring van uw gebruikers weerspiegelen. Ontdek latencyproblemen en los ze op voordat ze de gebruikerservaring beïnvloeden.

Betere Core Web Vitals Kengetallen betekent betere SEO
Trage mobiele ervaringen kunnen de Google-rankings van uw website gemakkelijk schaden. Dat komt omdat Google de mobiele ervaring van uw site evalueert en uw score gebruikt bij het bepalen van uw positie voor een sleutelwoord. U heeft misschien de beste inhoud, maar door slechte mobiele CWV Kengetallen kan uw score dalen.
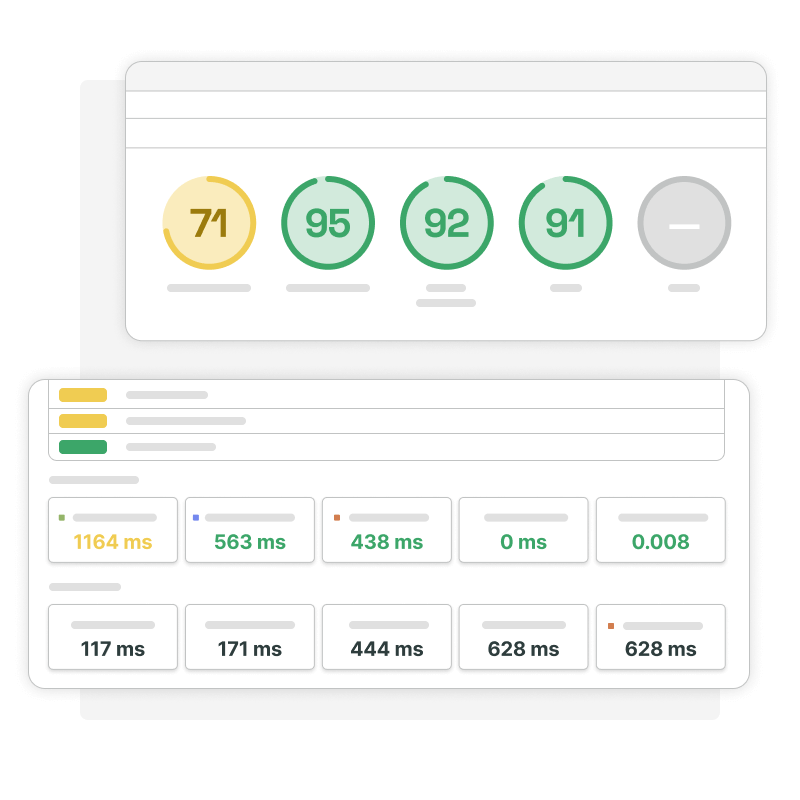
Optimaliseer met Google PageSpeed Insights
Iedereen houdt van een snel ladende website; in feite leiden snel ladende pagina’s tot hogere conversies, lagere bouncepercentages en betere gebruikersretentie. De Core Web Vitals Testtool kan u in de goede richting sturen met optimalisatiesuggesties die u nodig heeft om uw inspanningen te concentreren en de beste resultaten te behalen.
Deel de resultaten van uw website speed test
Moet u uw testresultaten voor later bewaren of ze met iemand anders delen? Gebruik de knop en kopieer een deelbare koppeling naar uw klembord. Stuur de testresultatenkoppeling naar teamleden via uw favoriete communicatiekanalen.
CWV en W3C combineren
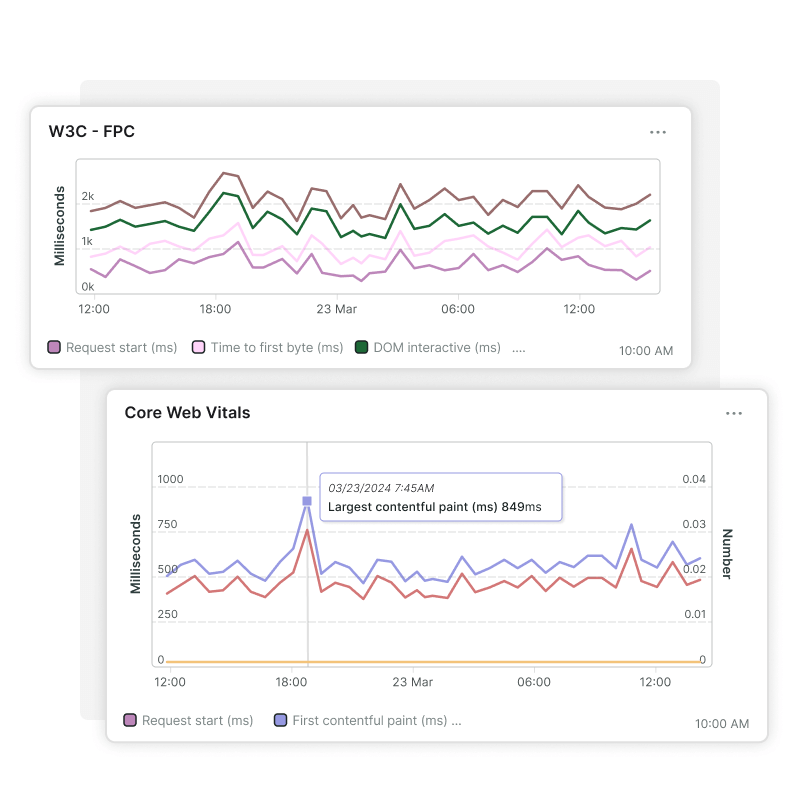
Benut gecombineerde kengetallen voor CWV- en W3C-timing
Wanneer gebruikers een website of een applicatie vragen om in een browser te laden, vinden onder meer stappen zoals DNS lookups, TCP handshakes plaats voordat de server de gevraagde assets retourneert.
Behalve de Web Core Vitals van Google, kan Uptrends' Full Page Check ook een subset van W3C Kengetallen voor navigatietijden naast elkaar in uw dashboard weergeven. W3C Kengetallen voor navigatietijden bestaan uit:
- Request start
- Time to first byte
- DOM interactive
- DOM completed
- Load event

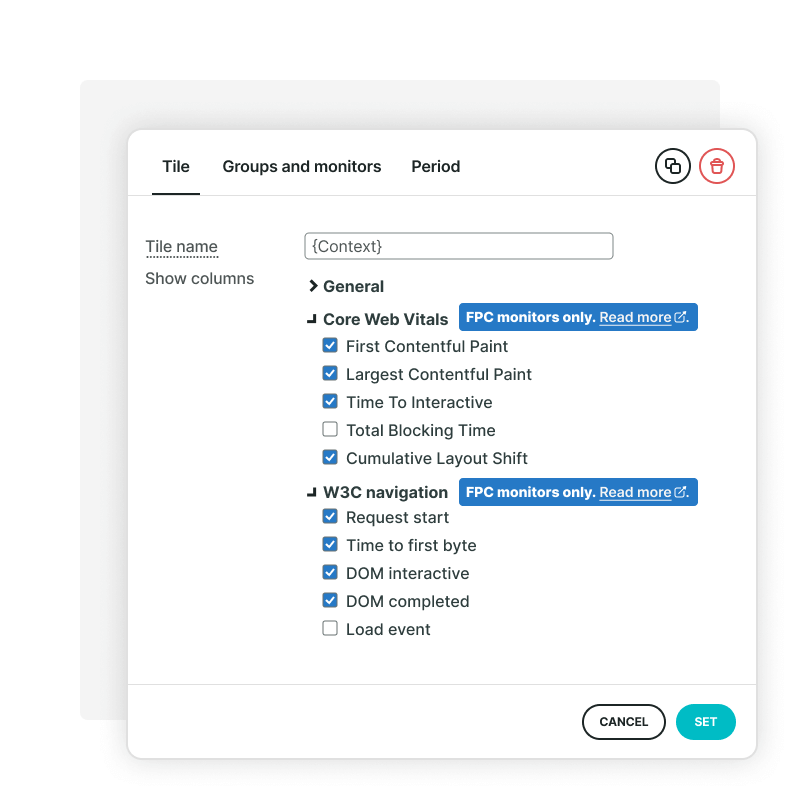
Bekijk FPC-statistieken in aangepaste tegels
De controleregel Full Page Check met het browsertype Chrome met extra kengetallen meet extra data voor Core Web Vitals en W3C Navigatietijden. Deze data kunnen nu op dashboards worden weergegeven in een aangepaste rapporttegel van het type Eenvoudige lijst / grafiek.

Begin met het monitoren van uw Core Web Vitals
Goede CWV-benchmarks zijn essentieel voor een betere SEO en merkbeleving. Laat uw paginaperformance u niet belemmeren. Probeer Uptrends 30 dagen gratis. Zonder verplichting en er is geen creditcard vereist.
Start een gratis proefperiode